On Windows
Ctrl
+windows key
+Enter
29th January 2024
Whether you're already a hot shit developer building the next spotify, or you only just fell out of a coding bootcamp, here are the three technical things that every developer should know to get started with writing more accessible code.
Did you know Firefox has integrated accessibility testing tools? There's no need to install any plugins or add-ons, Firefox comes with an Accessibility Inspector by default. Here's where to find it:

Firefox context menu
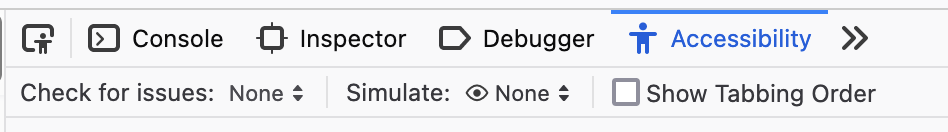
The accessibility inspector contains a lot of useful tools, including automated testing, a colour perception simulator, a visual representation of the tabbing order, and the accessibility tree of the whole page which can be printed to JSON. It's a great tool for a quick colour contrast check, and to inspect element properties in the accessibility tree.

Firefox Accessibility Inspector
Check out the Firefox Accessibility Inspector documentation to learn more about this useful tool.
A great website doesn't rely on a mouse for navigation. Ensuring good keyboard navigation can make interacting with your webpage faster and easier for a lot of people. However many developers don't know the keyboard controls for native html elements, so let's change that! Here are the most common keyboard controls:
| Key | Functions |
|---|---|
tab |
go to the next interactive element |
shift +tab |
go to the previous interactive element |
Enter orreturn |
activate links and some buttons |
spacebar |
check checkboxes, click buttons, expand menus |
|
up arrow down arrow |
move between radio buttons, and move between options in select drop-down menus |
esc |
close pop up menus, overlay modals, close select menus, dismiss notifications |
spacebar |
scroll down the page |
shift +spacebar |
scroll up the page |
Note: Not every website is going to implement keyboard navigation in the same way, but this is how native html elements can be interacted with, at least in theory. A good website to try these out on are UK Government websites, for example the GOV.UK Design Systems webpage
There is a lot to know about using a screen reader, and a non-disabled developer using a screen reader for development purposes is of course not comparable to usability testing with the experts who use screen readers to get around the web every day.
That being said, I think there is value in understanding that there are many different ways to perceive the same webpage, and if you're a visual user you might easily miss a whole different dimension.
So, to get a first glimpse into a different way to see the world, I'd like you to open a website (ideally something you built yourself), and spend a few minutes exploring it using a screen reader.
Before we get to the controls, let's start with what to do once the screen reader is running: Use tab and shift tab to move between interactive elements. That will already give you a better idea about how a page is structured for screen readers. To read text or other non-interactive elements, you can try clicking on them using the mouse, or check out the links I included below for more info on the keyboard controls for each screen reader. Without further ado, here are the keyboard shortcuts to turn Narrator and VoiceOver on and off:
Ctrl
+windows key
+Enter
command
+F5
If you run Linux, I'm sure you love open source things, so go ahead and check out NVDA, it's the best screen reader of these three options anyway! ("Of course!" I hear you exclaim. "The open source option is always the best!") NVDA keyboard shortcuts
Thanks for reading!
Feedback is always welcome: Whether you want to share
your thoughts about what you liked, what could be
improved, or just want to chat about accessibility,
feel free to get in touch!